回调方式内部原理
-
多线程会造成线程同步问题,故早期需求简单(只处理DOM)的js只设计成单线程,负责运行代码的线程只有一个,耗时操作中会出现假死状态
-
回调是所有异步编程方案的根基,是解决异步问题的基本方法
-
同步代码执行过程:
创建匿名调用栈(Call Stack)
-> 函数入栈
-> 调用函数
-> 函数内语句入栈
-> 语句执行
-> 语句出栈
-> 函数出栈 -
嵌套
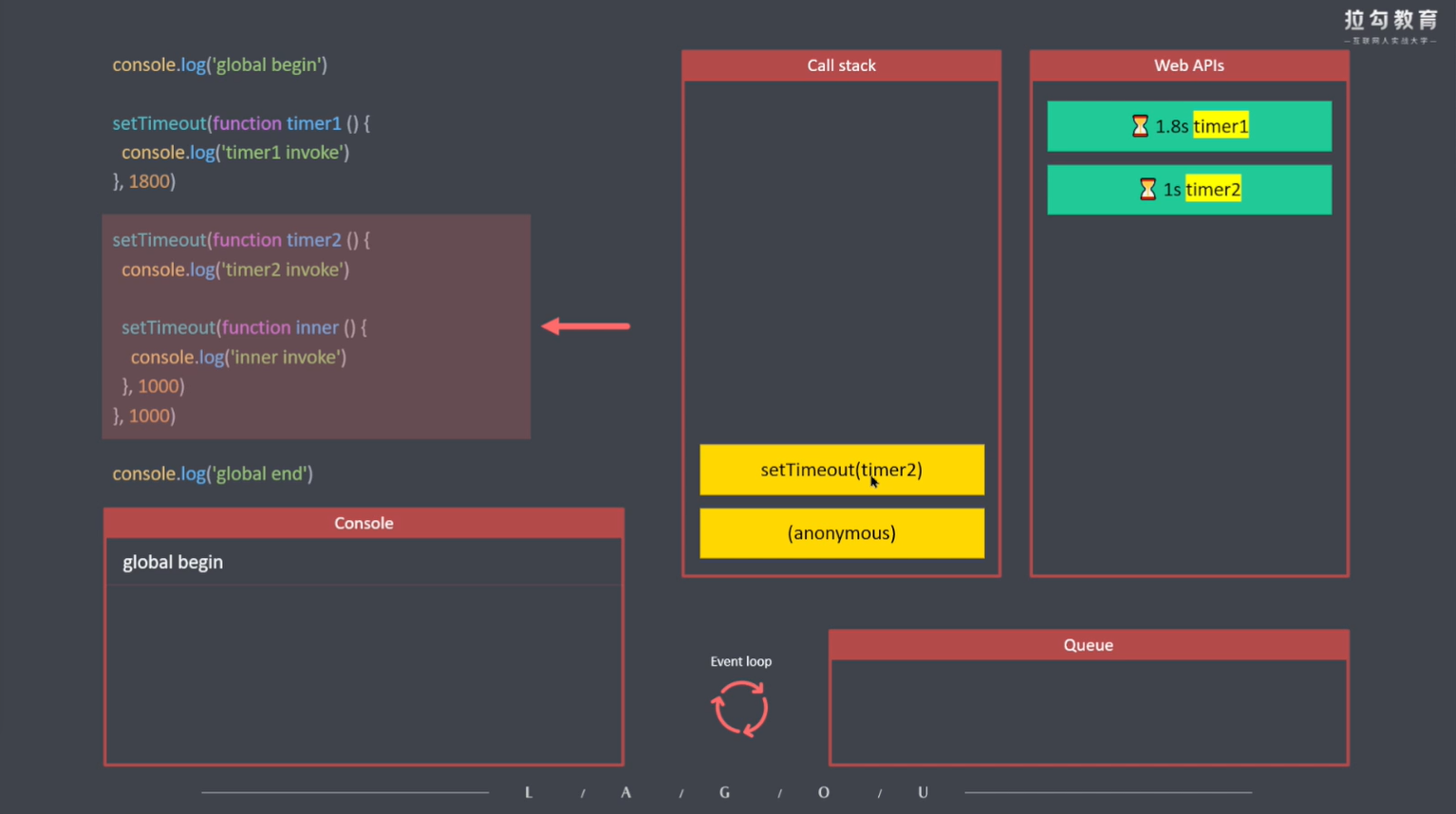
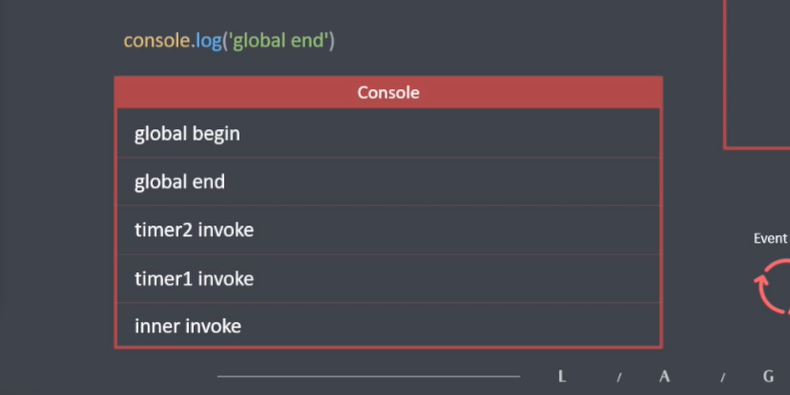
setTimeout(异步代码)执行过程:setTimeOut函数本身入栈执行
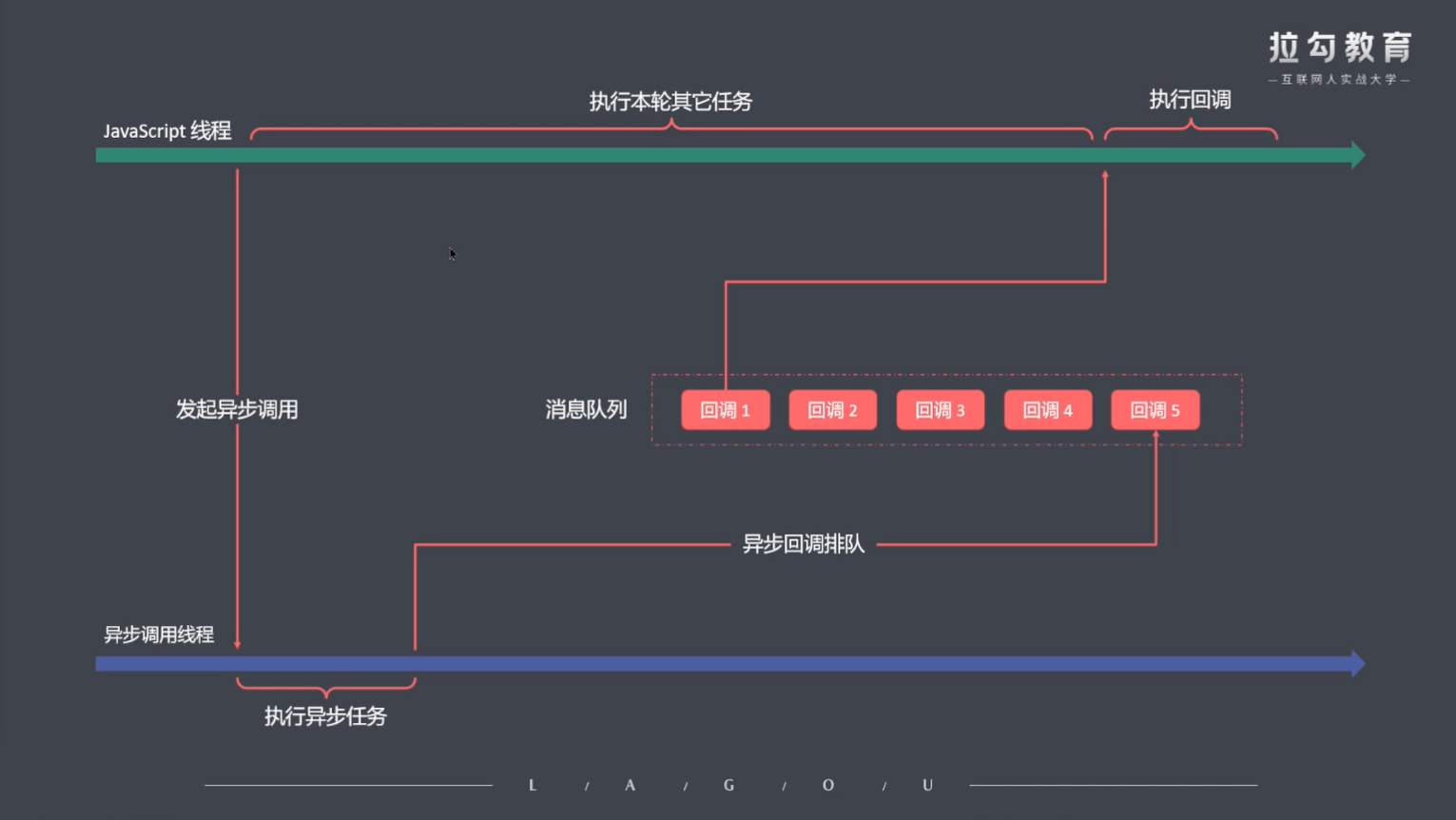
-> 发起异步调用,内容(异步回调函数)交给Web APIs(浏览器中的异步调用线程)进行倒计时
->setTimeOut出栈
-> 同步代码入栈执行出栈
-> 时间到后任务从Web APIs移入消息队列排队
-> 每个页面(每个线程)一个Event Loop不断轮询,本轮任务执行完、调用栈清空后Event Loop从消息队列里取一个任务移入主线程调用栈执行
-> 执行内部setTimeOut,进行上述操作



-
函数的定义域在声明处而非调用处
-
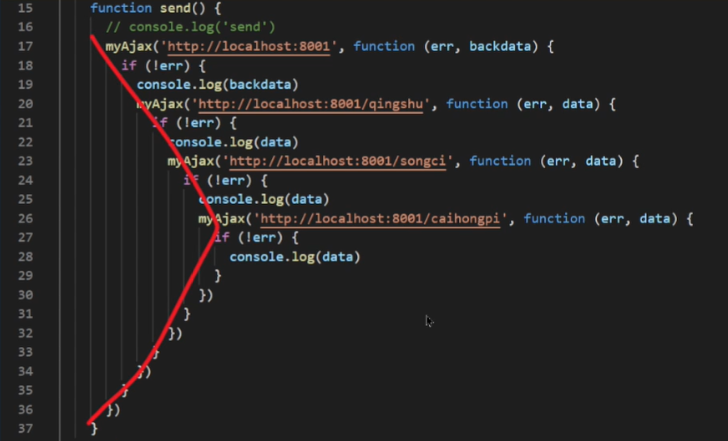
回调方式缺点:回调导致嵌套地狱,影响阅读,变成同步,且无法单元测试,
Promise可解

Promise
-
解决回调地狱
-
异步像同步
-
promise含义:(承诺)会把处理结果返回

-
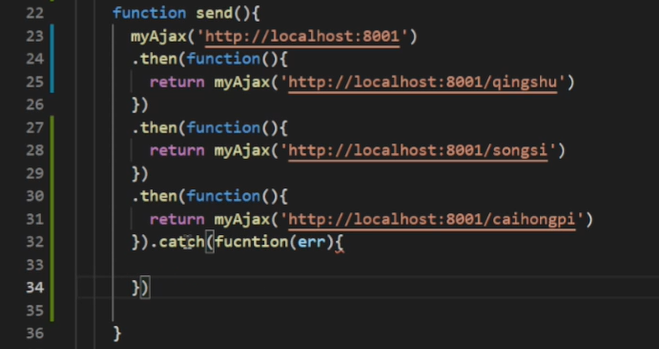
链式调用(要记得
return) -
Promise缺点:.then多了仍难以阅读,而且.then之间不能打断,中间不能执行其他操作
Async/Await
-
ES2017发布
-
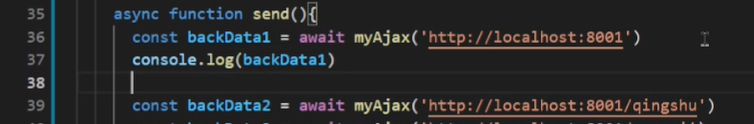
可理解为异步转同步,但是操作是异步的
-
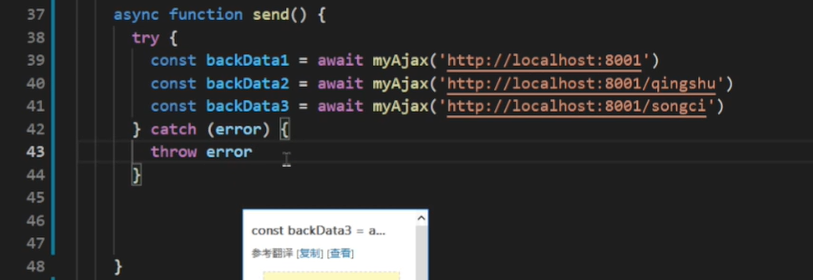
直接用普通变量接收异步操作返回值
-
异步操作须返回
Promise,与前面一样

- 异常处理:try-catch方式

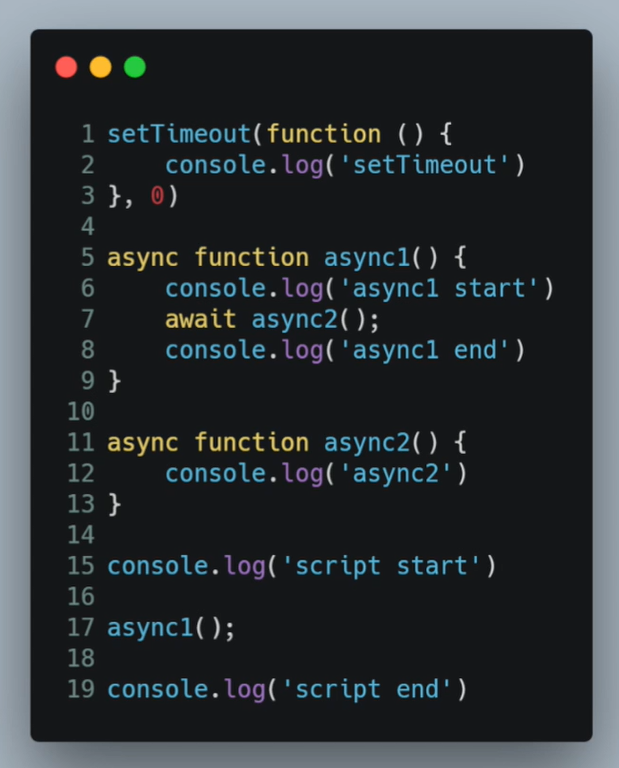
- 一个面试题:

//End of Article
